Drop cap in CSS
Have you ever wanted to make a drop cap in CSS? I will show you how to make it without additional span!

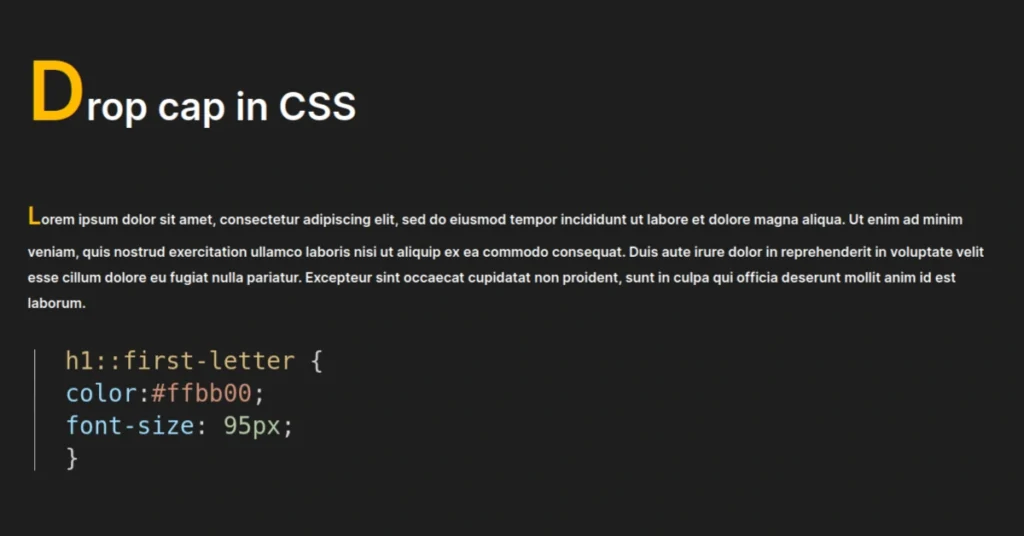
Let’s assume that we want to make a beautiful drop cap in every paragraph. We need to modify the <p> element by using first-letter property:
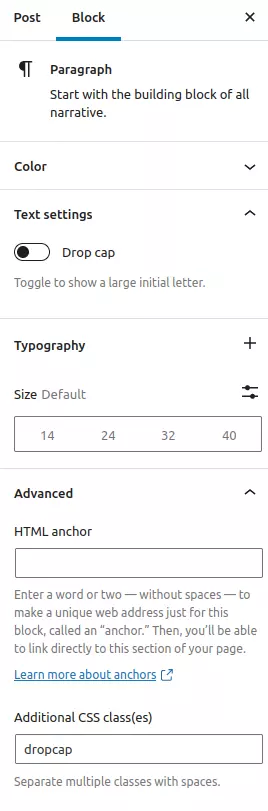
In the code above I styled all 1st level headers and paragraphs in website but we can do the same with any other text elements in our HTML document. If you want to make a drop cap in CSS just write a class and assign it to any element in WordPress in Advanced section: